Mit dem BFSG wird die EU-Richtlinie 2019/882 des European Accessibility Act (EAA) umgesetzt. Damit gelten europaweit einheitliche Regeln für die Barrierefreiheit. Die Regelungen basieren auf der europäischen Norm EN 301 549, die sich weitgehend an den internationalen Richtlinien für barrierefreie Webinhalte (WCAG) orientiert.
Die Überwachung der Einhaltung des BFSG ist aktuell noch nicht abschließend festgelegt. Entsprechende Marktüberwachungsbehörden werden auf Länder- oder Bundesebene benannt.
Im dem nachfolgendem Beitrag erfährst du, wer von BFSG betroffen ist und was du jetzt beachten solltest.
Produkte und Dienstleistungen nach BFSG
Das BFSG definiert in § 1 Nr. 2 Produkte und Dienstleistungen, deren barrierefreie Nutzung erforderlich ist. Der Schwerpunkt liegt auf digitalen Angeboten und umfasst Produkte wie:
Computer, Notebooks, Tablets, Smartphones, Mobiltelefone
Geldautomaten, Fahrausweis- und Check-in-Automaten
Fernsehgeräte mit Internetzugang
E-Book-Lesegeräte
Router
Bei Dienstleistungen müssen diese Services barrierefrei zugänglich sein:
Telefondienste
E-Books
Messenger-Dienste
auf Mobilgeräten angebotene Dienstleistungen (inklusive Apps) im überregionalen Personenverkehr
Bankdienstleistungen
elektronischer Geschäftsverkehr
Personenbeförderungsdienste (für Stadt-, Vorort- und Regionalverkehrsdienste nur interaktive Selbstbedienungsterminals)
Aktuell gibt es keinen abschließenden Katalog entsprechender Dienstleistungen, die das BFSG erfasst. Webseiten und Onlineshops werden ebenfalls nicht explizit benannt. Ausführungen in der EU-Richtlinie 2019/882 weisen jedoch darauf hin, dass der Onlinehandel als elektronischer Geschäftsverkehr barrierefrei möglich sein muss (§2 Nr. 26 BFSG).
Verkaufst du auf deiner Webseite Produkte oder ermöglichst Buchungen, und ist der Hauptzweck deiner Seite der Verkauf oder die Buchung, dann musst du deine Seite vollständig barrierefrei gestalten. Wenn deine Webseite auch anderen Zwecken dient, beispielsweise der Präsentation deines Unternehmens, musst du mindestens den Navigationsweg zu einem angeschlossenen Shop- oder Buchungsbereich barrierefrei gestalten ( Webinar-Reihe "BFSG 2025" E-Commerce, Baustein 2).
Eine genaue Abgrenzung von Verkaufs- und Präsentationszwecken bleibt ggf. der Einschätzung der Marktüberwachungsbehörden überlassen. Möchtest du auf Nummer sicher gehen, solltest du alle Bereiche deiner Webseite barrierefrei gestalten. Damit erhöhst du den Mehrwert deines Angebots durch die verbesserte Usability für alle Benutzer. Auch Suchmaschinen wie Google berücksichtigen bereits seit längerer Zeit Barrierfreiheit als Bewertungskriterum für Webseiten.
B2B-Geschäfte, Ausnahmen und Übergangsfristen im BFSG
Das BFSG definiert Produkte und Dienstleistungen, die sich an Endverbraucher richten (B2C). Produkte und Dienstleistungen, die ausschließlich an Unternehmen verkauft werden (B2B), sind derzeit nicht im BFSG erfasst. Allerdings solltest du klar ersichtlich machen, dass es sich bei deinen Produkten, Dienstleistungen, Webseiten oder Onlineshops um B2B-Angebote handelt und diese nicht an Endverbraucher verkauft werden ( Webinar-Reihe "BFSG 2025" E-Commerce, Baustein 2).
Keine Verpflichtung zur Barrierefreiheit besteht darüber hinaus, wenn dein Unternehmen diese Gegebenheiten erfüllt:
Unternehmen, die keine Produkte und Dienstleistungen nach § 1 Abs. 2 und 3 BFSG anbieten
Kleinstunternehmen mit weniger als 10 Mitarbeitern und einem Jahresumsatz oder Jahresbilanzsumme unter 2 Mio Euro (§ 2 Nr. 17 BFSG)
Unternehmen, die Ausnahmetatbestände nach §§ 16 und 17 BFSG erfüllen. Darunter fallen Barrierefreiheitsanforderungen, die zu einer grundlegenden Veränderung eines Produktes führen oder eine unverhältnismäßige Belastung darstellen. Solche Ausnahmefälle müssen von betroffenen Unternehmen nachgewiesen und proaktiv bei der zuständigen Marktaufsichtsbehörde angezeigt werden (Webinar-Reihe "BFSG 2025" E-Commerce, Baustein 2).
Übergangsfristen sind in §38 Abs. 1 und 2 BFSG geregelt. Diese gelten für Produkte, die bereits vor dem 28. Juni 2025 in Verkehr gebracht wurden, maximal 15 Jahre.
Für Dienstleistungen, deren Verträge vor dem 28.06.2025 geschlossen wurden, gilt eine Übergangsfrist von 5 Jahren (bis 27.06.2030).
Bestehende Webseiten und Onlineshops werden bei den Übergangsfristen in §38 BFSG nicht aufgeführt. Die Barrierefreiheitsanforderungen gelten hier ab 28.06.2025.
Technische Anforderung an die Barrierefreiheit von Webseiten und Onlineshops
Die Vorgaben für die Barrierefreiheit von Webseiten und Onlineshops basieren auf der EU-Norm EN 301 549 Kap. 9, aktuell in der Version V3.2.1 aus dem März 2021. Die Norm wurde aus den internationalen Vorgaben der Web Content Accessibility Guidelines (WCAG) abgeleitet und wird fortlaufend an den Stand der Technik angepasst.
Webseiten und Onlineshops werden nach den WCAG-Guidelines in vier Kategorien der Barrierefreiheit bewertet:
Wahrnehmbarkeit
Stelle sicher, dass Funktionen und Informationen mindestens über zwei unterschiedliche Sinneskanäle (Zwei-Kanal-Prinzip) wahrnehmbar sind. Das heißt, neben der optischen Gestaltung musst du auch die Verarbeitung der Inhalte durch Screenreader unterstützen und Bilder und Icons mit Alt-Texten und Labels beschriften.
Bedienbarkeit
Sorge dafür, dass alle Elemente auf deiner Webseite steuerbar und erreichbar sind. Das bedeutet unter anderem, dass Scrollen und Navigieren neben Touch- und Mausklicks auch per Tastatur möglich sein müssen. Stelle sicher, dass Menüs vollständig auf dem Gerät sichtbar sind und nicht von anderen Elementen verdeckt werden. Kennzeichne Links und Steuerelemente klar, beispielsweise durch eine eindeutige Farbgebung, Unterstreichung, Umrandung und Mouseover-Effekte.
Benutzer mit kognitiven, motorischen und visuellen Einschränkungen benötigen mehr Zeit, um Inhalte zu erfassen. Takte daher die Intervalle für Interaktionen ausreichend.
Verständlichkeit
Gestalte die Inhalte so, dass sie für ein möglichst großes Publikum klar und einfach erfassbar sind. Nutze einen Sprachstil, der auch für Nicht-Muttersprachler oder kognitiv eingeschränkte Personen verständlich ist. Stelle eine selbsterklärende Navigationsstruktur sicher. Die Gliederung sollte logisch und nachvollziehbar sein. Formuliere Linktexte so, dass bereits vor einem Klick deutlich wird, welche Inhalte auf der verlinkten Seite zu erwarten sind. Beschrifte Buttons eindeutig – statt vager Begriffe wie "Weiter" oder "Absenden" nutze präzisere Formulierungen wie "Weiter zum Checkout" oder "Anfrage absenden".
Robustheit
Sorge dafür, dass deine Webseite auf verbreiteten Geräten und Browsern (Benutzeragenten) fehlerfrei funktioniert und assistive Technologien wie Screenreader unterstützt. Verwende spezielle Auszeichnungen im Quellcode, wie Alt-Texte oder Aria-Attribute, um dies zu gewährleisten.
Barrierefreiheit verbreiteter CMS und Onlineshopsysteme
Barrierefreies Webdesign ist bereits seit vielen Jahren ein Bestandteil der Webentwicklung, war bislang jedoch nur für Behörden und öffentliche Institutionen verpflichtend. Viele Unternehmen setzen für ihre Webseiten und Onlineshops auf Open-Source- oder SaaS-Systeme. Die Anbieter und Entwickler-Communities aller bekannten Systeme arbeiten darauf hin, die technischen Normen für die barrierefreie Nutzung zu erfüllen. Allerdings entsprechen derzeit noch nicht alle Systeme den aktuellen WCAG-Anforderungen in vollem Umfang. In diesen Fällen müssen Unternehmen ihre Systeme gegebenenfalls in Eigenregie weiterentwickeln.
Adobe Commerce / Magento 2
Adobe ist sich der Bedeutung der Barrierefreiheit bewusst, weist jedoch darauf hin, dass die Verantwortung für die Barrierefreiheit beim Partner/Händler liegt. Adobe gibt an, die Barrierefreiheit mit jeder neuen Version seit 2022 kontinuierlich weiterzuentwickeln (s. https://experienceleague.adobe.com/en/docs/commerce-knowledge-base/kb/faq/accessibility).
Für Anforderungen, die von dem Magento-Core noch nicht erfüllt werden, verweist Adobe auf Drittanbieter-Plugins im Marketplace.
Shopware 6
Shopware hat sich nach eigenen Angaben zum Ziel gesetzt, vor der gesetzlich vorgeschriebenen Frist des Barrierefreiheitsstärkungsgesetzes vollständig vorbereitet zu sein. Dies ermöglicht es Händlern, die notwendigen Anpassungen ohne Zeitdruck vorzunehmen.
Aktuell erfüllt Shopware 6 noch nicht alle Anforderungen der WCAG 2.1 AA, dies soll bis Ende 2024 umgesetzt sein (s. https://www.shopware.com/de/news/barrierefreier-onlineshop-bis-2025/#shopwares-plans).
Shopify
Shopify stellt Händlern und Entwicklern einen Leitfaden für die Anpassung der Themes auf Barrierefreiheit zur Verfügung. Darüber hinaus wird auf Drittanbieter-Plugins im Shopify-App-Store verwiesen (s. https://www.shopify.com/de/blog/barrierefreiheit-wcag).
Wordpress 6 und WooCommerce 9
Die WordPress-Gemeinschaft und das Open-Source-WordPress-Projekt haben das Ziel, die WordPress-Administrationsoberfläche und mitgelieferte Themes, wo immer möglich, vollständig WCAG 2.0 AA konform zu gestalten. Alle neuen und aktualisierten Quelltexte, die in WordPress veröffentlicht werden, müssen mit diesen Richtlinien gemäß den WordPress Accessibility Coding Standards übereinstimmen. Einige aktuelle Funktionen, die sich noch in der Entwicklung befinden, entsprechen möglicherweise noch nicht vollständig den Anforderungen. Bekannte Probleme sind im WordPress Trac – Fokus „Barrierefreiheit“ (engl.) aufgeführt. (s. https://de.wordpress.org/about/accessibility/)
Für WooCommerce sind Themes und Plugins verfügbar, die die Richtlinien für Barrierefreiheit erfüllen (s. https://woocommerce.com/de/posts/building-for-web-accessibility/)
Typo 3
Das Typo 3 Projekt vermeldete bereits im August 2023, dass das Frontend-Theme dem Standard WCAG 2.1 und EN 301 549 entspricht. Die Konformität wurde im Vorfeld durch die TYPO3-Community in enger Zusammenarbeit mit CPS sichergestellt. (s. https://typo3.org/project/press/press-releases/typo3-reaches-wcag-standard/german)
Drupal 10
Die Drupal-Community berücksichtigt bereits seit 2009 Anforderungen für eine breite Zugänglichkeit des CMS. Drupal ist derzeit bestrebt, die WCAG 2.1 AA zu erreichen. Die bisher umgesetzten Anforderungen sind in den Drupal Accessibility Features aufgeführt.
(s. https://www.drupal.org/about/features/accessibility )
Joomla 4
Joomla.org hat sich zum Ziel gesetzt, eine solide Basis für die Erstellung barrierefreier Websites anzubieten. Joomla! 4 erfüllt die Richtlinien des Worldwide Web Consortium (W3C): WCAG 2.1 und ATAG 2.0. Das Joomla-Backend gewährleistet vollständige Barrierefreiheit. Jede Person, ob mit oder ohne Behinderung, kann mit Joomla barrierefreie Seiten erstellen, verwalten und pflegen. (s. https://www.joomla.org/accessibility-statement.html )
Im Marktplatz sind zusätzliche Drittanbeiter-Plugins für spezifische Anforderungen in der Barrierefreiheit verfügbar.
WIX 5
Wix.com Ltd. stellt einen Leitfaden sowie Tools und Funktionen bereit, um eine WIX-Website barrierefrei zu gestalten. Die Funktionen entsprechen WCAG 2.0 - Standard (s. https://de.wix.com/accessibility).
Fazit
Das Barrierefreiheitsstärkungsgesetz (BFSG) setzt neue Maßstäbe zur Förderung der Barrierefreiheit in Webseiten und Onlineshops. Diese Regelungen fordern dich als Unternehmer auf, digitale Inhalte und Dienstleistungen so zu gestalten, dass sie für alle Menschen, einschließlich Personen mit Einschränkungen, zugänglich sind. Durch die Einführung technischer Standards und spezifischer Anforderungen sorgt das BFSG dafür, dass sowohl die Bedienbarkeit als auch die Wahrnehmbarkeit deiner digitalen Angebote verbessert werden.
Durch die konsequente Umsetzung der Anforderungen des BFSG sicherst du nicht nur die Zugänglichkeit deiner Angebote für alle Nutzer, sondern signalisierst auch dein Engagement für soziale Verantwortung und Inklusion. Langfristig profitierst du, da die Verbesserung der Barrierefreiheit die Benutzerfreundlichkeit für alle erhöht und neues Kundenpotenzial erschließt.
Das BFSG tritt im Juni 2025 in Kraft. Auch wenn dir dieser Zeitraum vielleicht noch lang erscheint, empfehlen wir, jetzt mit der Vorbereitung und Umsetzung deines barrierefreien Webfrontends zu beginnen.
Für die Planung und Umsetzung können, abhängig vom aktuellen Status, mehrere Monate erforderlich sein. Betroffene Stakeholder solltest du rechtzeitig einbeziehen und die notwendigen Schritte frühzeitig einleiten:
Audit des aktuellen Status deiner Webseite oder deines Onlineshops, einschließlich aller Drittanbieter-Plugins und verwendeten Services (z. B. Zahldienste).
Ableitung und Priorisierung der erforderlichen Maßnahmen in den Bereichen Design, Content und Coding.
Planung und Freigabe der notwendigen Budgets.
Bereitstellung der erforderlichen internen und externen Personalressourcen für Projektmanagement, Webdesign, Entwicklung und Contentpflege.
Aktualisierung deiner Webseite und deines Onlineshops, einschließlich Drittanbieter-Plugins, Services und Inhalten, basierend auf deinem Maßnahmenplan.
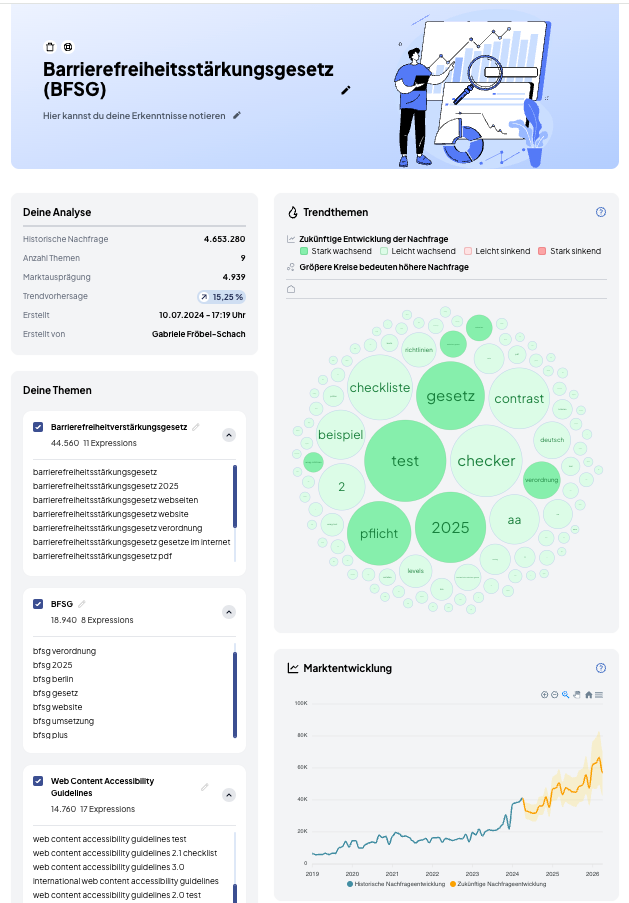
Nachfrageentwicklung zu dem Barrierefreiheitsstärkungsgesetz (BFSG):